
PAELAE
The Virtual Theme Park Assistant
"What causes unhappiness at theme parks?"
The PaeLae mobile app serves as a personal assistant that addresses the needs of park goers to minimize frustration and discomfort, allowing more time for making memories and having fun.
Project Details
My role
Scope
UX Researcher UI Designer Interaction Designer
October 2023 - April 2024
User Research, Design Thinking, Competitive Analysis, Heuristic Analysis, Usability Testing, Information Architecture, Visual Design
Tools
Figma, Canva, Miro
Methods
The Problem Space
Background
Stress. Discomfort. Frustration. None of these words should be used at a place meant for excitement, magic, and joy. The issue of increasing the happiness of guests at U.S. theme parks is one already being explored by UX researchers.
Current solutions:
Fast passes or Express lanes
Single rider queues
Virtual queues
Genie + (My Disney Experience mobile app)
A study by Matt Watters found that while providing fast passes and virtual queues may decrease wait times, they do not increase overall customer satisfaction. (Queuing Theory in Theme Parks, 2023).
I wanted to create a better solution that would leave guests feeling the true happiness they deserve.
My Process
Empathize
User Research
Competitive Analysis
Who are my target users? What are their pain-points? What are similar apps doing to address these issues?
Competitive analysis involved downloading the Disney, Universal Studios, and Busch Gardens mobile park apps to see what park goers are currently using, how well these apps address the problem space, and what could be changed to make them even better.
During user research, four users, all with a love for theme parks, were chosen for virtual interviews.
I listened actively as they shared their most recent experience visiting a theme park, looking for similar frustrations and joys between each of the participants.
Affinity + Empathy Mapping
The affinity and empathy maps helped me step into the shoes of my users, hearing, seeing, thinking, and feelings as they did, and then find similarities. Like pain points were groups together under categories that helped me identify more specific causes of unhappiness, such as:
Waiting in line increases boredom and discomfort.
Having less time to experience everything the park has to offer creates disappointment.
Walking in heat and standing for long periods without basic needs being met diminishes excitement and fun.
Define
Personas
User Flows
User Persona: Meet Thalia Parklover
Thalia was a personified culmination of the similar needs and frustrations of the interviewed users. She served as a reminder that the needs of the user must be the main focus throughout the entire design process.
Thalia is a 35-year old married mother of two living in Florida.
Motivations: the love of her family, finding the best value for her money, seeking thrills, and effectively managing her time.
Needs: quality time with family, doing more with limited time, a good selection of menu items at a decent price, constant stimulation and excitement.
Frustrations: walking in heat, waiting for longer than 15 minutes, boredom, and time constraints.
Persona Summary:
Sign in flow + dashboard
Location services + mobile ordering
“How Might We…”
A better understanding of my user’s motivations, needs, and frustrations led to the appropriate questions needed to create the right solution.
How might we make traveling within the park more comfortable?
How might we keep guests consistently entertained?
How might we allow guests and their families to experience the most possible with the time they have together?
How might we provide the best dining experience?
User Flows
With the problem statements defined, the next question involved the actions Thalia would need to take to achieve her goals. What would that process look like? What would a solution have to include in order to serve as an effective answer to our “How Might We” statements?
A sign-in process to store customizations and preferences
A dashboard displaying options to ride an attraction, locate a restaurant, find a restroom or a place to sit and rest, and an in-line entertainment feature.
Location services that help users find the closest rides, restaurants, and restrooms to minimize time spent walking.
A mobile ordering option
User Flow steps would need to include:
Ideate
Information Architecture
User Stories
User Stories
At the start of the ideation stage, user stories helped me prioritize the most important tasks, or “red routes”, that would need to be included in the prototype.
The Information Architecture for my prototype was designed using insights from the user flows.
Prototype
Sketching
Wireframing
Style Guide
Wireflows
High-Fidelity Mockups
This was the moment my ideas became tangible. My sketches were the first stage of the prototype process and gave me a rough idea of how the final design will look.
Sketching
With the use of components in Figma, my sketches became more realistic in its mid-fidelity state.
Wireframing
I focused more on the navigation on each page. The wireflows helped me see what interactions would look like on my prototype.
Wireflows
Style Guide
Brand personality:
Bubbly and joyful personal assistant
Warm, authentic, and trustworthy. Something that creates calmness and comfort.
Brand attributes:
Magical
Efficient
Simple
Fun
PaeLae’s Color Palette
The Typeface
Icons
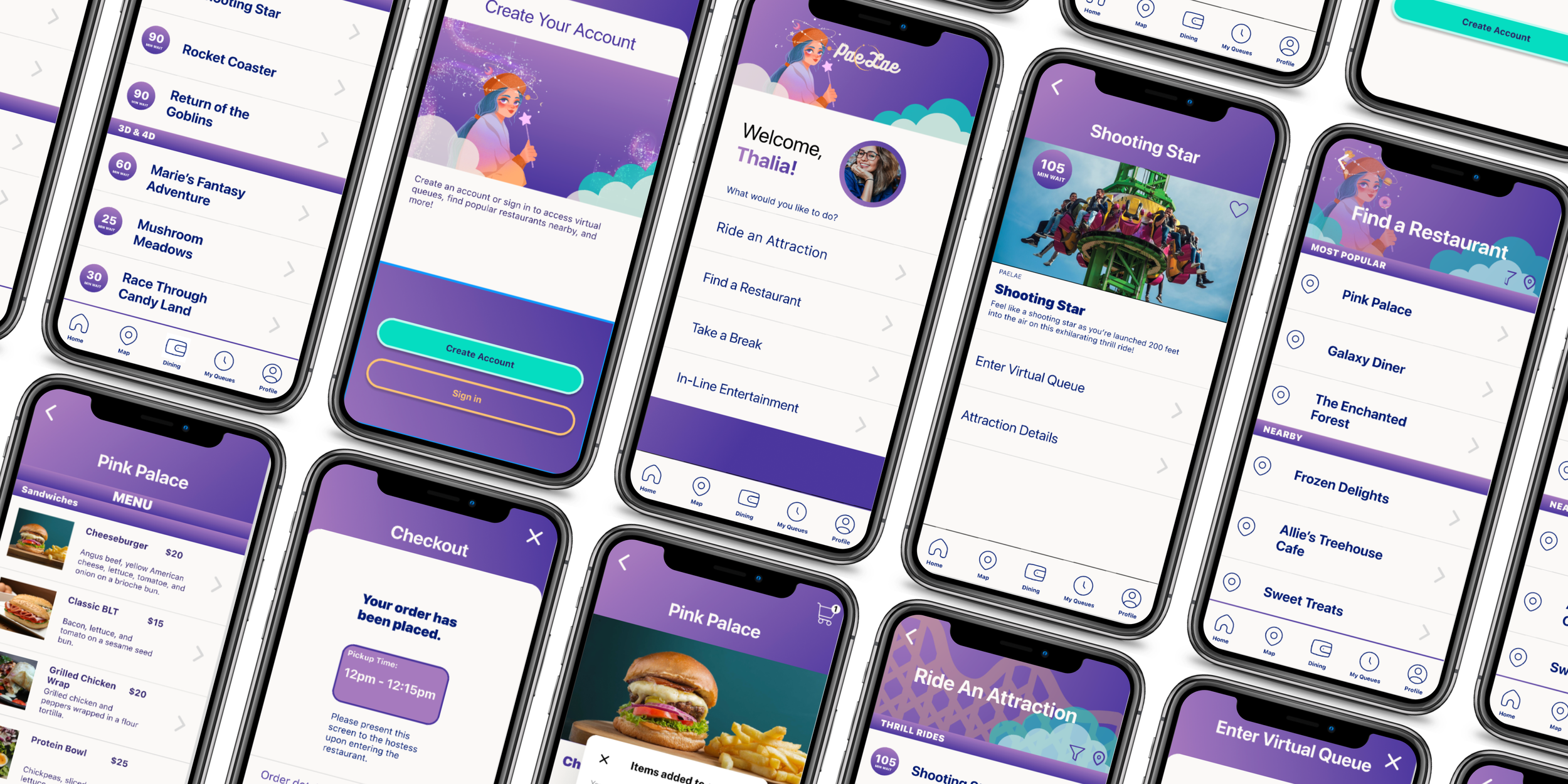
High-Fidelity Mockups
With the help of the style guide, my prototype was complete and ready for usability testing.
Testing
Moderated Usability Testing
Three rounds of remote usability tests were conducted using five participants for each.
The biggest challenge was creating a seamless checkout process for mobile food ordering. Users were unsure where to go after adding an item to cart, and there was no option to add more items to their order once the checkout process had begun.
As a solution, I created a message popup that presented options to proceed to check out or order more food after adding an item to their cart.
Challenge and Solution
Additional Insights Gained from Testing
Fixed errors: button functionality, larger font, additional navigation buttons added.
The design is now ready for implementation.
Conclusion
Key Takeaways
Listen actively to the user. The PaeLae park app has features that can be found on most other theme park apps. The key was discovering what could be changed about those designs to improve the customer’s satisfaction. Through user interviews and user stories, I discovered the importance of simplicity. Users want an app free from clutter — the overstimulation of featured rides, advertisements, and information that isn’t pertinent to what the user needs in that moment.
Don’t rush the process. Even though I was certain of my design choice at the start of the ideation stage, I would have liked to have spent more time exploring all possible solutions, and making certain I fully understood the minds of my users. In my next case study, I intend to spend more time understanding not only the user’s needs, but how they process information while performing an action to ensure my solution is the best possible one.












